| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- GA4
- 파이썬공부
- 카페24
- 파이썬내장함수
- 구글애널리틱스4
- 국민내일배움카드
- 유튜브광고
- 연말정산
- 유튜브
- 구글애널리틱스가이드
- 신용카드추천
- GA설치
- 파이썬문자열
- 파이썬프로그래밍
- GA공부
- GA
- 구글애널리틱스
- 책추천
- 구글애널리틱스공부
- 구글ads
- GA가이드
- 메이크샵
- 마케팅
- 페이스북광고
- 파이썬함수
- 파이썬
- 구글애널리틱스강의
- 파이썬정규표현식
- 파킹통장
- 파킹통장추천
- Today
- Total
정리왕
1. Node.js 서버 만들기 본문
이번 장에서는 node.js를 통해 웹서버를 만들고, 브라우저를 통해 접속해 보겠습니다.
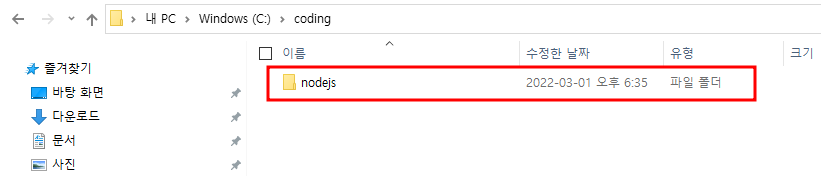
1. 폴더를 1개 만드세요.
먼저 연습할 폴더를 1개 만드세요.
저는 C드라이브 밑에 coding폴더 밑에 nodejs폴더를 1개 만들었습니다.

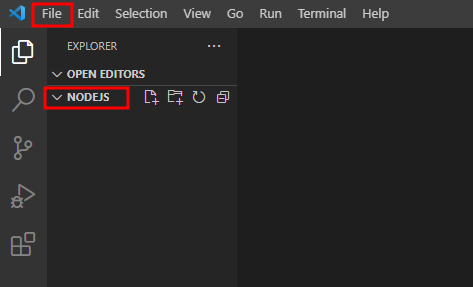
2. 비주얼베이직 스튜디오를 실행해서 해당 폴더를 여세요.

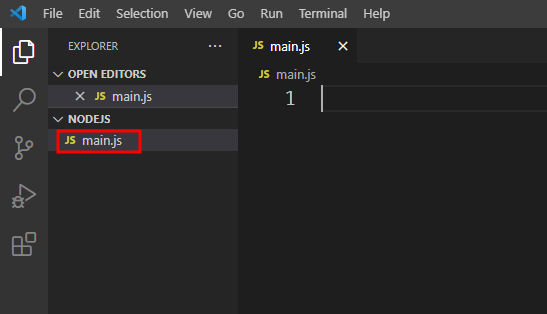
3. main.js 파일을 1개 만드세요.

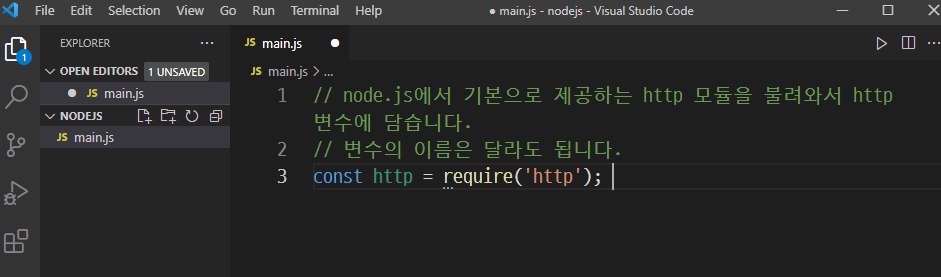
4. main.js에 아래와 같이 코딩하세요.
node.js에서 기본적으로 제공하는 http 모듈을 불려와서 http 변수에 담습니다.
var에 담아도 되고, const에 담아도 됩니다.

// node.js에서 기본으로 제공하는 http 모듈을 불려와서 http 변수에 담습니다.
// 변수의 이름은 달라도 됩니다.
const http = require('http');
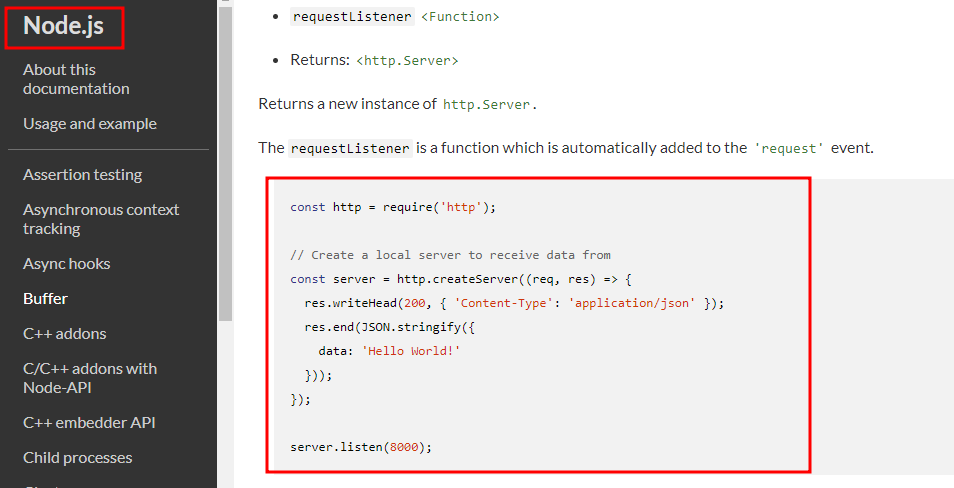
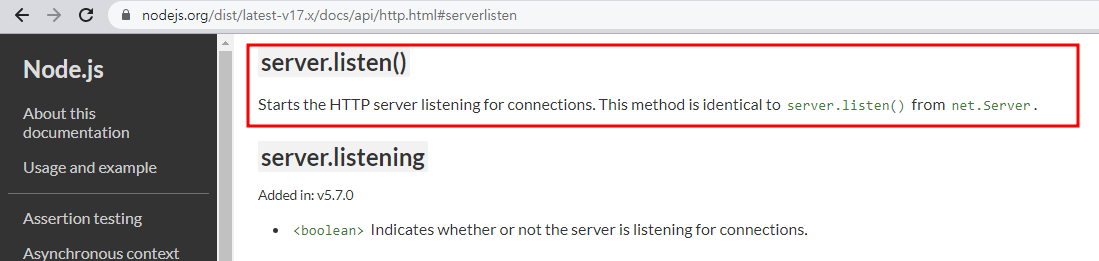
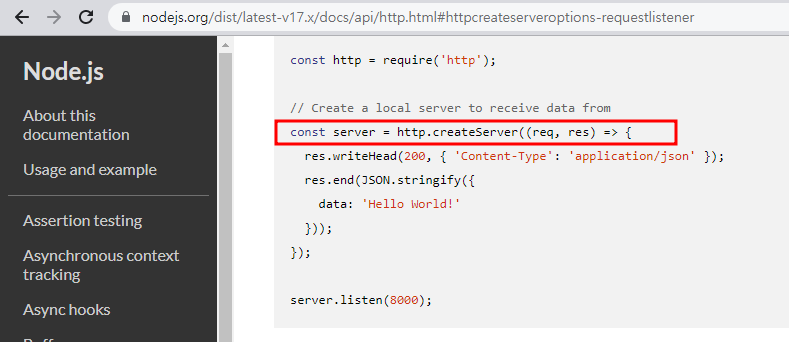
node.js 공식홈에서 아래 내용을 보시면 됩니다.
https://nodejs.org/dist/latest-v17.x/docs/api/http.html
HTTP | Node.js v17.6.0 Documentation
HTTP# Source Code: lib/http.js To use the HTTP server and client one must require('http'). The HTTP interfaces in Node.js are designed to support many features of the protocol which have been traditionally difficult to use. In particular, large, possibly c
nodejs.org
5. http모듈의 createServer 매서드(함수)를 사용해서 서버를 만듭니다.
server 변수를 1개 만들고,
http모듈의 createServer 매서드(함수)를 이용해서 서버를 만듭니다.

// node.js에서 기본으로 제공하는 http 모듈을 불려와서 http 변수에 담습니다.
// 변수의 이름은 달라도 됩니다.
const http = require('http');
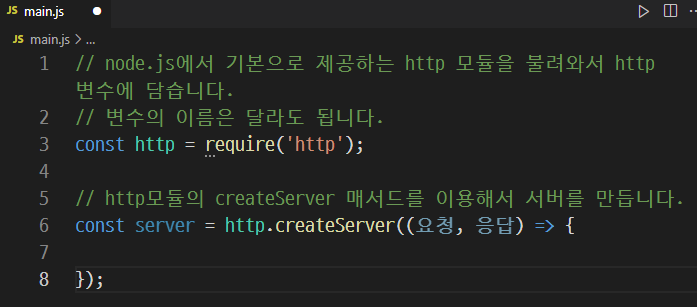
// http모듈의 createServer 매서드를 이용해서 서버를 만듭니다.
const server = http.createServer((요청, 응답) => {
});
6. 매서드(함수) 안에 아래와 같이 코딩을 합니다.
createServer 매서드는 아래와 같이 사용합니다.

// node.js에서 기본으로 제공하는 http 모듈을 불려와서 http 변수에 담습니다.
// 변수의 이름은 달라도 됩니다.
const http = require('http');
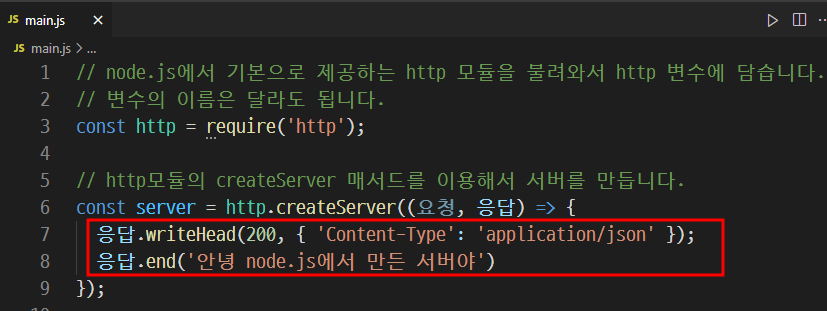
// http모듈의 createServer 매서드를 이용해서 서버를 만듭니다.
const server = http.createServer((요청, 응답) => {
응답.writeHead(200, { 'Content-Type': 'application/json' });
응답.end('안녕 node.js에서 만든 서버야')
});

7. server.listen( ) 매서드(함수)를 이용해서 HTTP서버를 시작합니다.

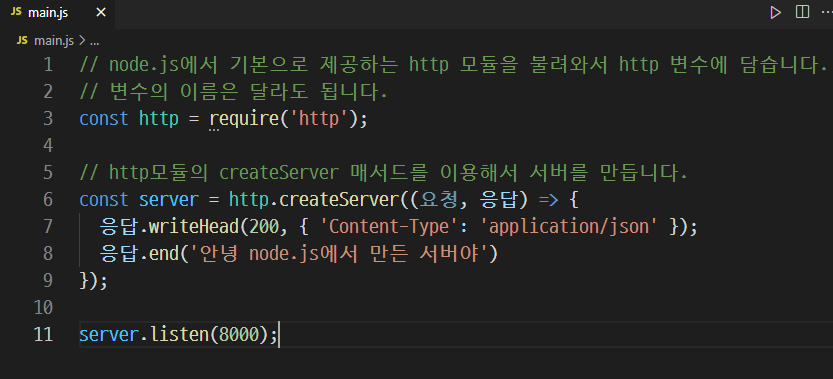
// node.js에서 기본으로 제공하는 http 모듈을 불려와서 http 변수에 담습니다.
// 변수의 이름은 달라도 됩니다.
const http = require('http');
// http모듈의 createServer 매서드를 이용해서 서버를 만듭니다.
const server = http.createServer((요청, 응답) => {
응답.writeHead(200, { 'Content-Type': 'application/json' });
응답.end('안녕 node.js에서 만든 서버야')
});
server.listen(8000);

Starts the HTTP server listening for connections. This method is identical to server.listen() from net.Server.
번역 : 연결을 수신하는 HTTP 서버를 시작합니다. 이 메소드는 net.Server의 server.listen()과 동일합니다.
8. 터미널에서 node main.js를 실행해서 서버가 작동하는지 확인한다.
윈도우에서 키보드에서 [ 윈도우 + R ]을 눌러 커멘드창을 실행합니다.
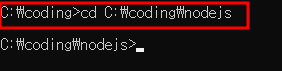
main.js가 저장되어 있는 폴더로 위치를 변경합니다.
폴더 변경은 cd C:\coding\nodejs 로 명령하면 됩니다.
cd C:\coding\nodejs

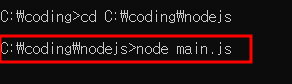
해당 폴더에서 node야 main.js를 실행해줘라고 명령어를 넣으면 됩니다.
node main.js

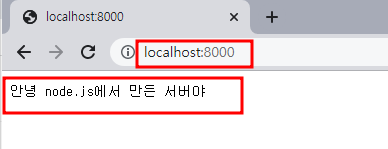
9. 크롬주소창에서 localhost:8000을 입력해 보세요.
크롬 주소창에서 localhost:8000을 입력 해 보세요.

서버가 작동되는 것을 확인 할 수 있습니다.
정리하면...
웹 서버를 만들기 위해서는,
node.js에서 http모듈을 require함수로 불러옵니다.
require는 다른언어에서 import와 유사한 기능입니다.
node.js는 require 후에 해당 모듈을 http라는 const 변수에 담은 후 하나의 독립적인 객체(object)로 사용합니다.
그러면 http모듈에 정의된 모든 기능이 const http변수에 담겨요.
const http = require('http');
http모듈에 정의되어 있는 createServer 함수로 서버를 생성할 수 있습니다.
보통 자바스크립트에서 함수 생성 규칙은 아래와 같습니다.
function 함수명 (파라미터=매개변수) {
// 함수내 실행명령
}
하지만 Node.js공식홈페이지에서 확인하면, function 함수 대신, 최신 자바스크립트 기능인 화살표 함수로 되어 있습니다. 그리고 함수이름이 없습니다.

함수명 없이 => 화살표만 있으면, 작성된 파라미터는 이벤트 발생시에 callback 됩니다.
즉, 생성된 서버로 어떤 요청이 들어오면 => 화살표 함수 내부의 로직이 실행되면서,
요청(request), 응답(response)라는 이름으로 사용할 수 있는 값을 함수 안으로 넣어 줍니다.
그래서 => 화살표 함수 내부에서는 요청(request), 응답(response) 에서 어떠한 변수도 사용할 수 있습니다.
const server = http.createServer((요청, 응답) => {
응답.writeHead(200, { 'Content-Type': 'application/json' });
응답.end('안녕 node.js에서 만든 서버야')
});=> (화살표)함수 내부를 살펴보면,
응답(response)로 넘어온 파라미터(변수)값으로 함수를 실행합니다.
즉, callback 되었을 때 응답(response)에 담겨져 오는 값은 위에 require(import)에서 가져온 http 모듈처럼 내부적으로 함수를 가지고 있는 객체라는 의미입니다.
여기서 응답(response)객체는 서버로 웹브라우저나 또는 앱으로부터 어떤 요청이 있을 때 요청한 사용자 측으로 정보를 반환해 줍니다.
반대로 요청(request)객체는 사용자가 요청한 내용이 남겨있는 객체입니다.
const server = http.createServer((요청, 응답) => {
응답.writeHead(200, { 'Content-Type': 'application/json' });
응답.end('안녕 node.js에서 만든 서버야')
});
응답(response)객체를 사용해 사용자 측으로 반환값을 넘겨주는데,
wirteHead( )라는 함수에
첫번째는 200이라는 숫자값을,
두번째는 { } 중괄호 안에 { '키' : '값' } 형태를 담고 있습니다.
응답.writeHead(200, {'Content-Type':'text/html'});첫 번째 200이라는 숫자값은 웹서버 들어오는 어떤 요청에 대해 정상적으로 값을 리턴할 때 사용하는 http에서 약속된 상태코드입니다.
오류없이 서버에서 정상적으로 응답하면 200코드를 담아서 http헤더에 설정해 줍니다.
여기서 응답헤더를 브라우저를 예를 들어 설명하면,
서버로부터 반환되는 값의 대한 기본정보를 담고 있는 것으로 브라우저 화면에는 나타나지 않는 값입니다.
그러나 브라우저는 header 값을 보고 서버에서 넘어온 값이 어떤 형태인지를 파악하고 실제 값을 header에 세팅된 설정에 맞게 고객에게 보여주게 됩니다.
응답.writeHead(200, {'Content-Type':'text/html'});두번째, {'Content-Type' : 'text/html'} 값은 서버측에서 보내주는 컨텐츠의 타입이 텍스트이고, html 형태라는 것을 정의합니다.
브라우저에서는 이 헤더를 기준으로 아래 코드에서 보여주는 값을 html 형태로 화면에 출력해 줍니다.
이렇게 { } 블록형태로 값이 전달되는 경우는 해당 블록에 복수개의 값이 담길 수 있다는 의미입니다.
차후에 예제로 진행하겠지만,
두번째 값은 Content-Tpye 이라는 키값 외에도 http 헤더에 넣을 수 있는 Authorization, Cookie 등의 다양한 값들을 지정할 수 있습니다.
응답.end('안녕 node.js에서 만든 서버야')응답.end( ) 라는 함수에 화면에 보이는 실제 내용을 담아서 브라우저 측에 전달합니다.
이렇게 실제 코드 값을 end( ) 함수로 전달하면 브라우저는 해당 컨텐츠를 받은 후 html을 해석하여 화면에 출력 해 줍니다.
참고 자료 : https://nodejs.org/dist/latest-v17.x/docs/api/http.html#httpcreateserveroptions-requestlistener
참고 자료 : https://javafa.gitbooks.io/nodejs_server_basic/content/chapter3.html
'6.개발 > Node.js' 카테고리의 다른 글
| [Node.js] 주소 URL 요청하는 방법 (0) | 2022.05.06 |
|---|---|
| 2. Node.js 클라이언트가 요청한 URL 알아보기 (공식홈 기준) (0) | 2022.03.01 |


