| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 책추천
- 파이썬문자열
- 파이썬
- GA설치
- 파킹통장추천
- 유튜브
- GA공부
- 메이크샵
- 신용카드추천
- 구글애널리틱스
- 구글ads
- 파이썬내장함수
- 파이썬공부
- 구글애널리틱스공부
- 파이썬프로그래밍
- 마케팅
- 페이스북광고
- 파킹통장
- 유튜브광고
- 파이썬정규표현식
- 연말정산
- 구글애널리틱스가이드
- 구글애널리틱스4
- 국민내일배움카드
- 구글애널리틱스강의
- GA가이드
- 파이썬함수
- GA4
- 카페24
- GA
Archives
- Today
- Total
정리왕
2. Node.js 클라이언트가 요청한 URL 알아보기 (공식홈 기준) 본문
반응형
Node.js에서 공식홈에서 알려준대로 서버를 만들어보고,
고객이 요청한 URL값을 어떻게 가져오는지 살펴 보겠습니다.
node.js 공식홈페이지에 방문하면,
Usage and example를 볼 수 있습니다.

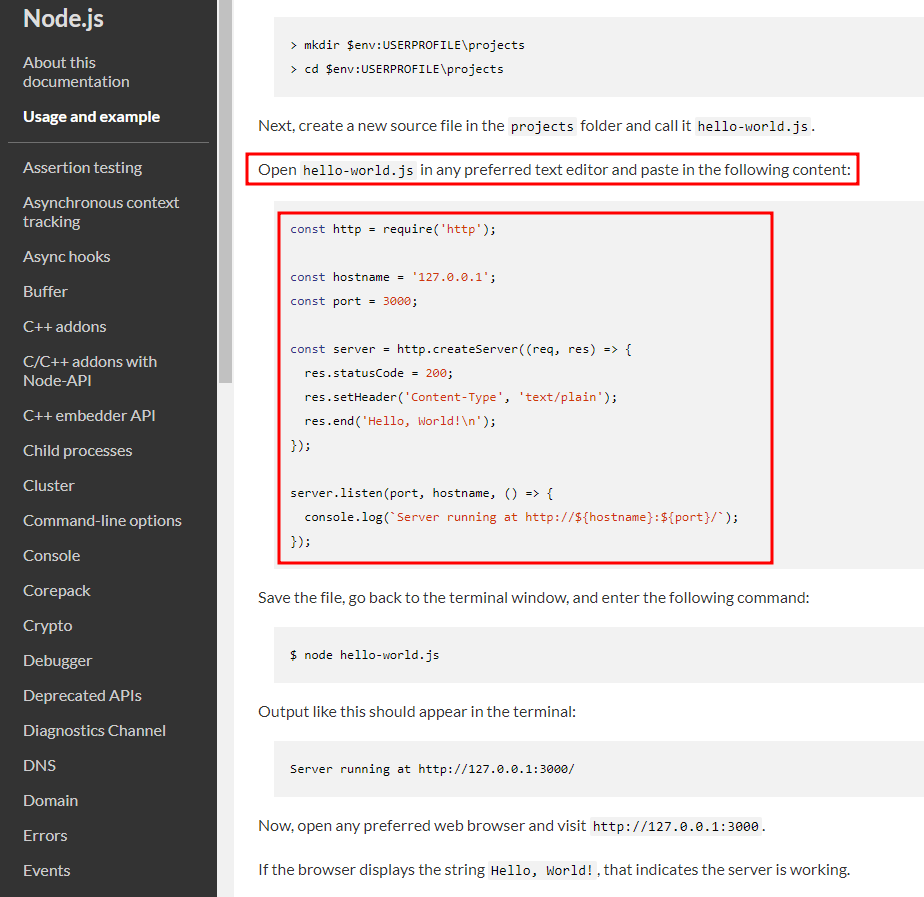
여기서 hello-world.js 를 살펴보면 이해할 수 있습니다.

1. 아래와 같이 코드를 칩니다.
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello, World!\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
2. cmd창에서 실행해 봅니다.
$ node hello-world.js
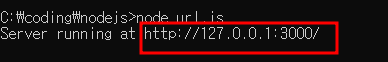
3. 콘솔 창에서 아래를 확인합니다.
Server running at http://127.0.0.1:3000/
URL을 확인할 수 있습니다.

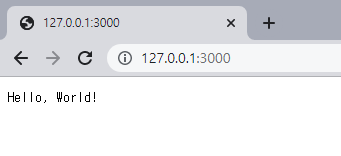
4. 크롬창에서 주소를 입력 해 봅니다.
http://127.0.0.1:3000.

Hello, World!가 보입니다.
참고자료 : https://nodejs.org/dist/latest-v17.x/docs/api/synopsis.html
반응형
'6.개발 > Node.js' 카테고리의 다른 글
| [Node.js] 주소 URL 요청하는 방법 (0) | 2022.05.06 |
|---|---|
| 1. Node.js 서버 만들기 (0) | 2022.03.01 |
Comments


